Datadog web UI library
Design: Eunmo Kang, Michael Hoang
Web Coding: Won Choi

Problem
When I joined Datadog, there was not a web guideline or an UI assets library. This fact allowed so many inconsistent styles throughout the Datadog web pages since there was not a specific rule for designers to follow. As the design team was growing up, a specific web UI asset library and guidelines were necessary to make web component styles consistent.
Goals
Solutions
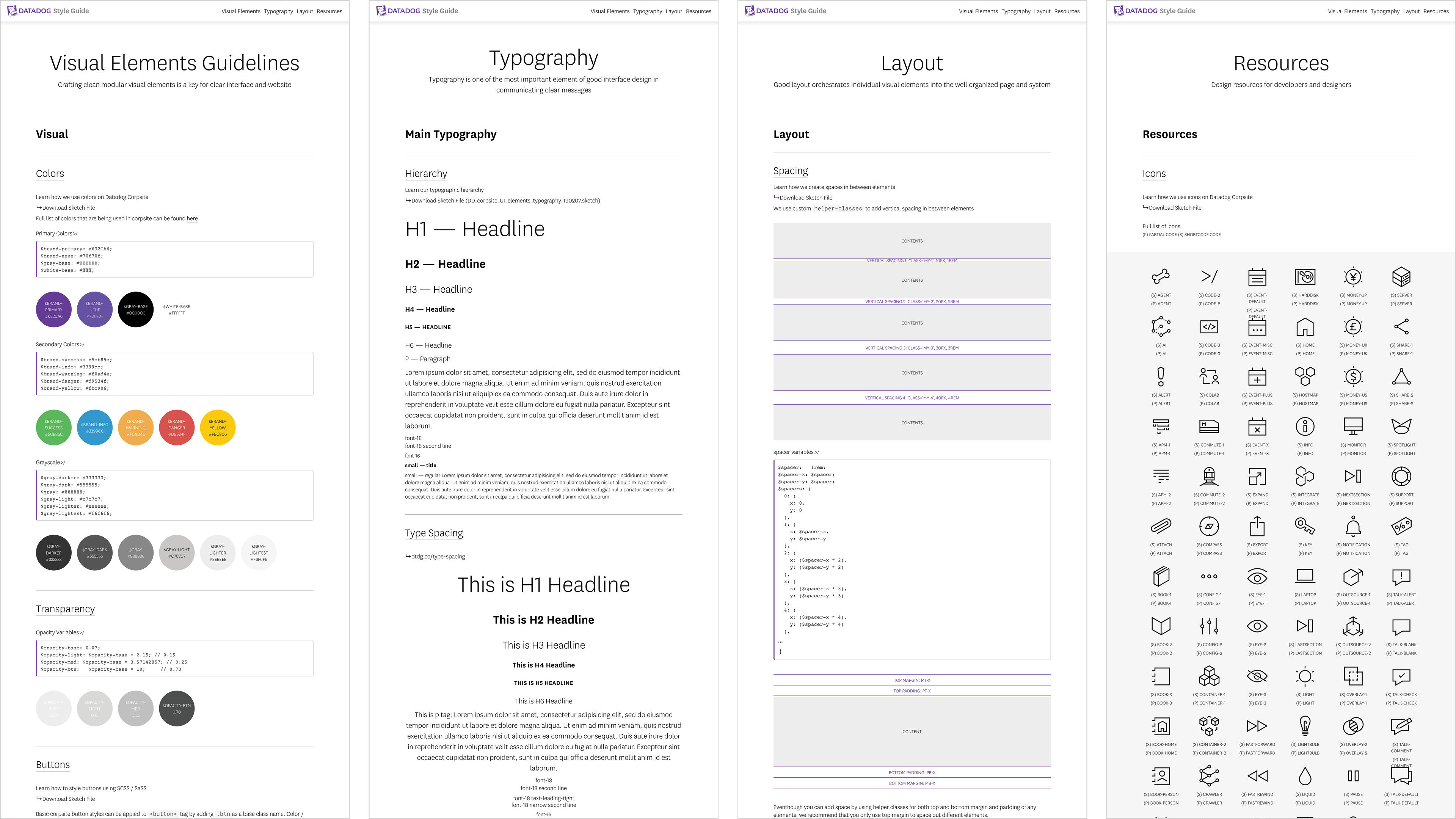
Teamed up with the Websites team, I started to investigate and collected inconsistent visual elements such as types, spaces, buttons, and colors used on Datadog web pages, and cleaned up to make them consistent.
TYPOGRAPHY
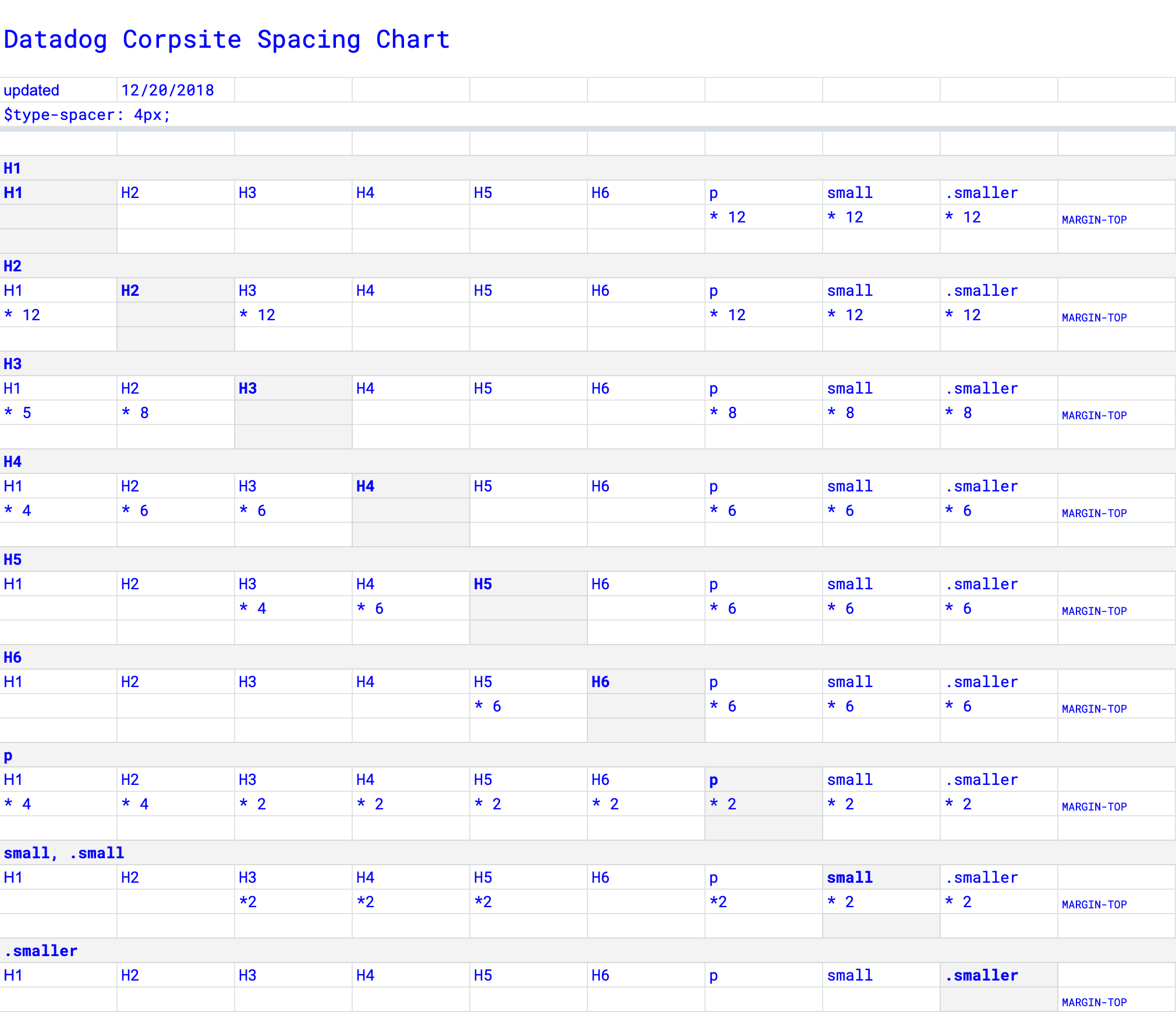
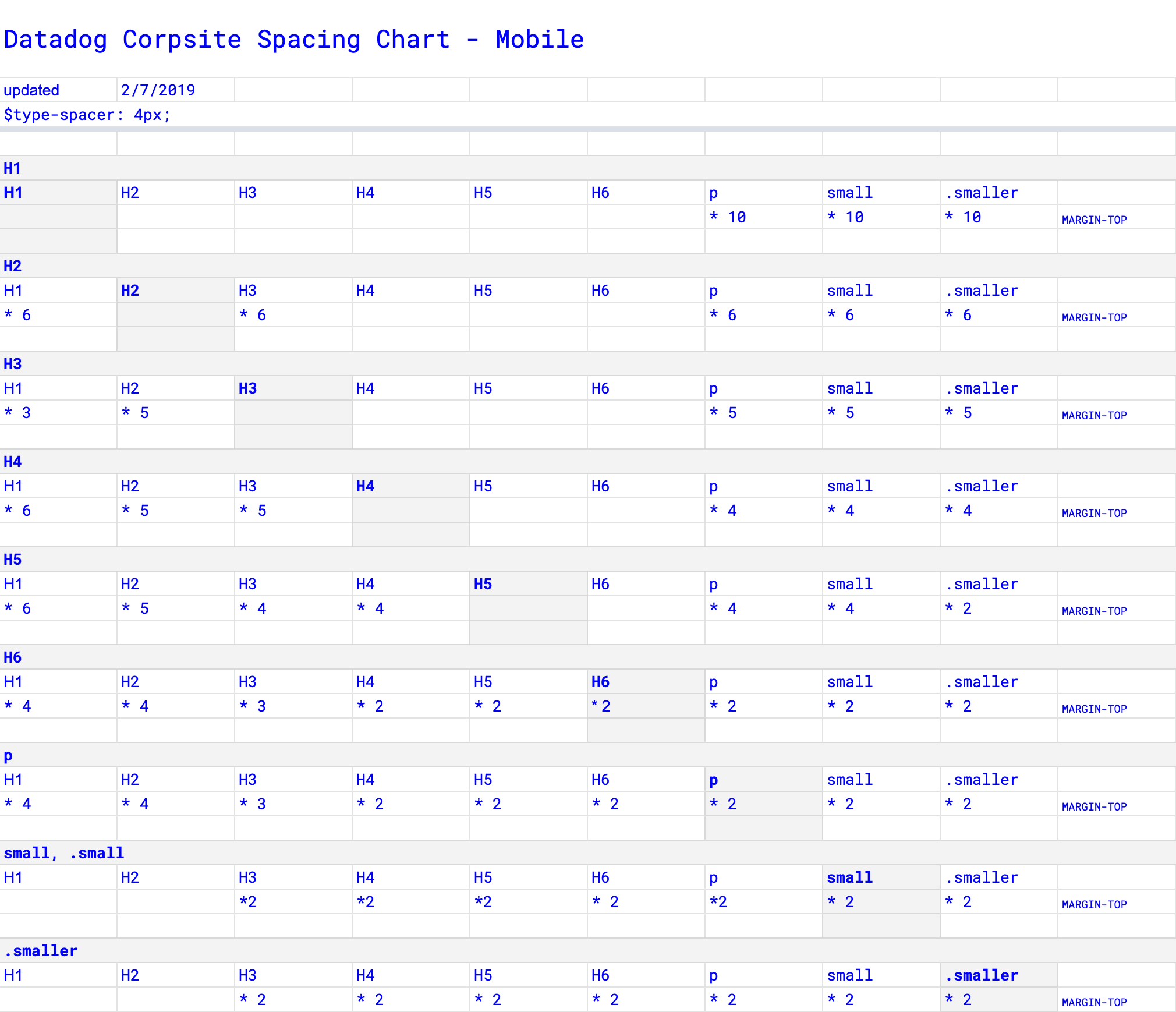
Even though there was a type hierarchy setting, some random font sizes and inconsistent spacings between type classes were existing on the web pages. We’ve replaced the random size fonts with the most similar existing type classes except on some pages that might cause bigger issues. The spacings between type classes also have been newly defined.
When I joined Datadog, there was not a web guideline or an UI assets library. This fact allowed so many inconsistent styles throughout the Datadog web pages since there was not a specific rule for designers to follow. As the design team was growing up, a specific web UI asset library and guidelines were necessary to make web component styles consistent.
Goals
-
Making inconsistent visual elements consistent on the web pages
- Creating a web UI asset library and guidelines for designers and developers
Solutions
Teamed up with the Websites team, I started to investigate and collected inconsistent visual elements such as types, spaces, buttons, and colors used on Datadog web pages, and cleaned up to make them consistent.
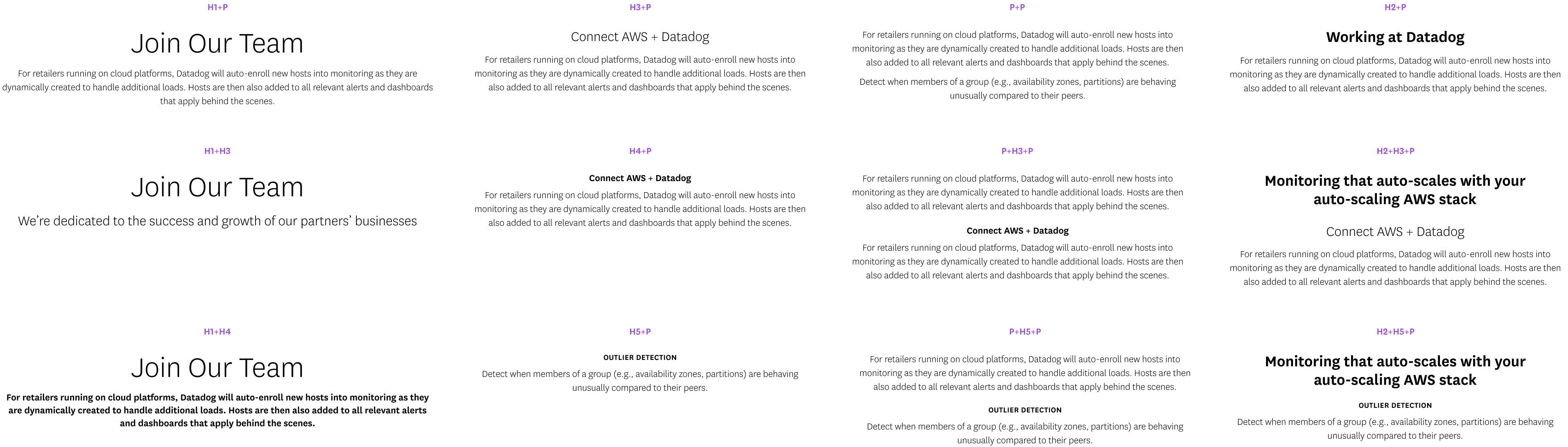
TYPOGRAPHY
Even though there was a type hierarchy setting, some random font sizes and inconsistent spacings between type classes were existing on the web pages. We’ve replaced the random size fonts with the most similar existing type classes except on some pages that might cause bigger issues. The spacings between type classes also have been newly defined.


︎︎︎ Spaing charts for desktop and mobile devices

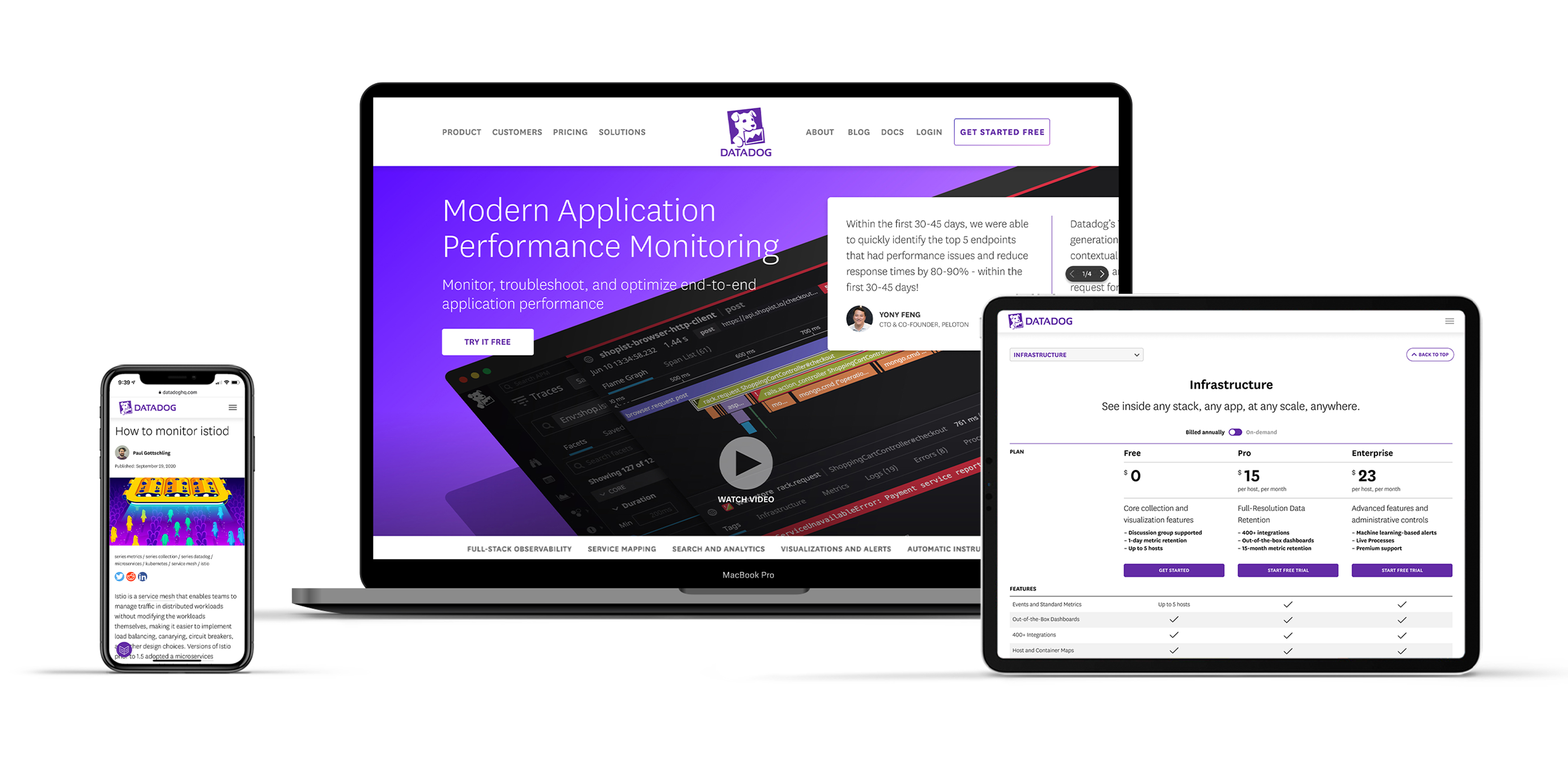
︎︎︎ Type setting examples
BUTTONS
There were different sizes of the same CTA buttons existing. We’ve reduced them into two sizes, and combined different tab menus into one style.
![]()

︎︎︎ Button styles
COLORS AND SPACING
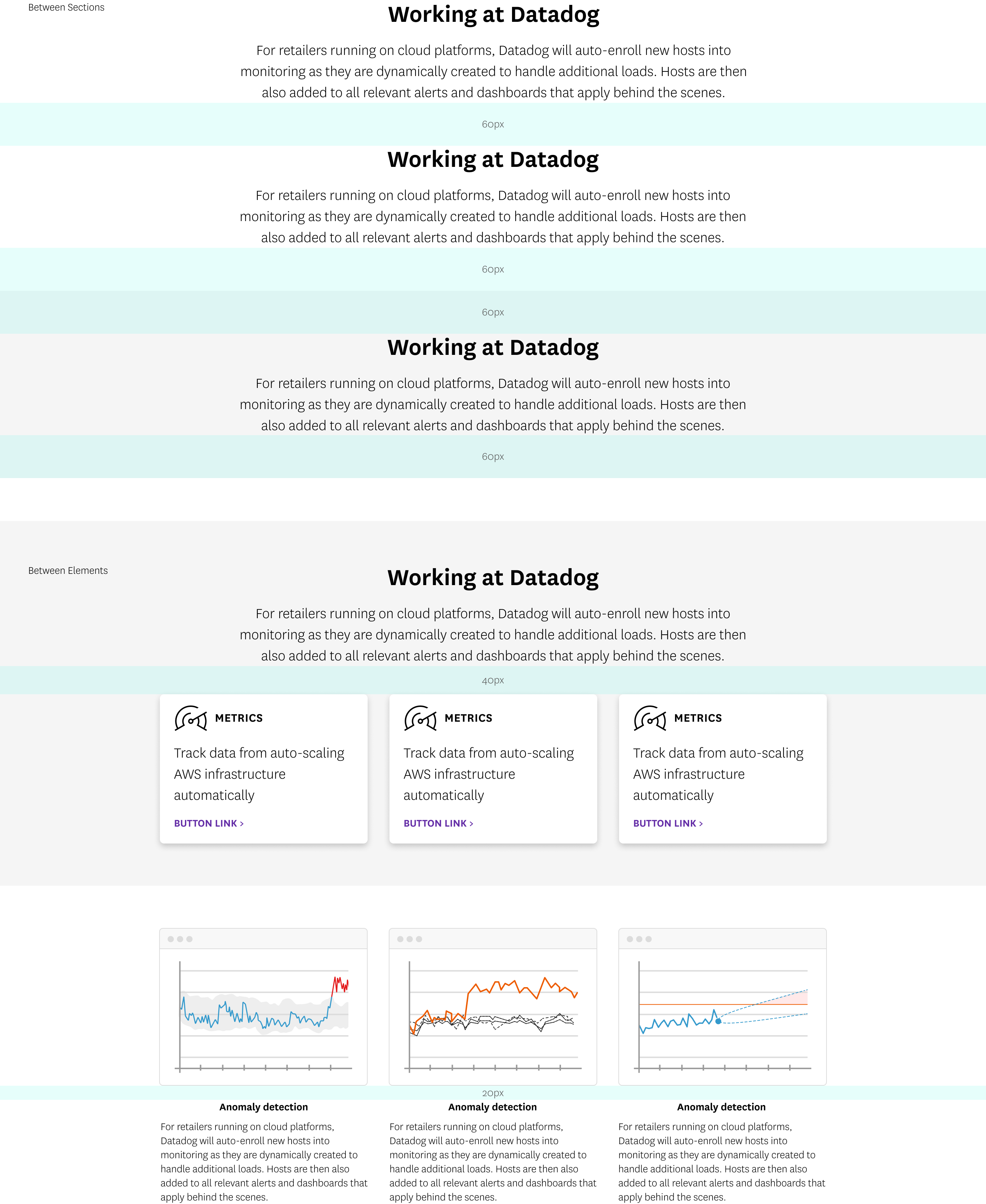
First of all, there were too many different grays. We’ve reduced the number of grays to six according to their usages. For spacing, we’ve set up the basic increment for spacing as 10px, and defined spaces between elements and sections.

︎︎︎ Spacing settings

︎︎︎ Card styles for desktop and mobile devices
︎︎︎ Icons
Conclusion
We’ve created the UI asset library and style guide web pages, and provided them to designers and developers as the final step.
We’ve created the UI asset library and style guide web pages, and provided them to designers and developers as the final step.
Now, the most of the webpages are following the guides and rules, and it has got much easier and faster for designers and developers to create new pages and managing them as there are certain guides they can follow.